ここ数年iPhoneの普及に伴いPCもAppleユーザーが増えてきたような気がします。
最近も友人からMacを買ったので教えて欲しいと相談を受けましたが、仕事でMacを使ってはいますが、PCの知識としては素人に産毛が生えた程度です。
そんなもんはAppleに聞けと突っぱねるのですが、せっかくですので便利なショートカットだけ伝授すると意外に喜んでくれたので、ここでもいくつか紹介てみようかと思います。プロの方は高速スクロールで飛ばしてください。
今回はFinder(Macの一番最初の画面)で役に立つショートカットです。
□コピー&ペースト
command+C(選択した物をコピー)
command+V(コピーした物を貼り付け)
□Spotlight 検索
command+F
□現在開いているアプリを選択する
command+tab
tabを何回か押せば、アプリを切り替えることができます
shiftを押しながらで逆順に
□Finderの表示形式を素早く切り替える
command+1 or 2 or 3 or 4
□選択したディスクやボリュームを取り出す
command+E
□開いているウインドウを閉じる
command+W
□開いているウインドウをDockにしまう
command+M
□開いているウインドウを隠す
command+H
□フォルダの階層を選ぶ
commandを押しながら下記の赤い枠をクリックするとフォルダの階層が表示される。

□文字を変換する
control+K(カタカナ)
control+L(全角小英)
control+;(半角小英)
□色々なスクリーンショット
command + Shift + 3(画面全体のスクリーンショット)
command + Shift + 4(スクショ範囲を自分で選択)
command + Shift + 4を押した後にさらに「スペース」を押すと、カーソルがカメラ型に代わり、ウィンドウサイズぴったりでスクリーンショットで撮れるようになります。
□ダウンロードフォルダを開く
command+option+L
□クイックルックでデータ見る
ファイル選択してspaceキー
□不要なファイルなどをゴミ箱に捨てる
command+delete
□ゴミ箱を空にする
command+shift+delete
この辺が私がとてもよく使用するショートカットキーです。仕事以外でMacを使用されている方にも便利なのではないでしょうか。
もし知らなかったものがあればぜひ試して見てください。慣れるとコマンドキーに印字された文字がすり減るくらい使用します。
他にもたくさんありますが、あまり文章を書くと学がないのがバレますのでこの辺にしておきます。また何か便利なものがあればアップします。
Web担当の織田です。
最近多くのホームページが活用している「SVGファイル」と言うものを聞いたことがありますでしょうか。SVGファイル(スケーラブル・ベクター・グラフィックス、Scalable Vector Graphics)はJPEGやPNGなどの画像との違いは、ビットマップデータなのに対し、SVGは二次元ベクターデータであることです。簡単に言えばこんな感じです。↓

ちょっと大げさにしてありますが、SVGファイルは大きく扱っても荒れることがありません。
さらにこれ、文字列のコードで作成されるフォーマットなのでcssと組み合わせてアニメーション変化もつけれます。簡単にパスアニメーションなども作成できます。
タイミングよく、ちょっとしたアニメーションを付けたいサイトを作成することがあり、『SVGを使って簡単にパスアニメーションなども作成できます。』という記事をgoogle先生に聞きながらやってみてようやく一つ完成。
一度できればもうこっちのもの。
他にもcssと組み合わせてローディングアニメも作成してみました。
どうせなら目指すは、http://louie.co.nz/25th_hour/くらいまで作成できるようにしたいのですが…
このようにWebサイトの作成方法はどんどん新しく便利なものが増えていきます。アニメーションとは言いませんが、『今っぽい』もやはり閲覧者には重要なのではないでしょうか。Webサイト新設・リニューアルなどをお考えの方がおられましたらぜひご相談ください。
新年あけましておめでとうございます。
今年、年男というのに当てはまるらしいWeb担当の織田です。
ここ最近色々なWebサイトでエラー表示を見かけます。
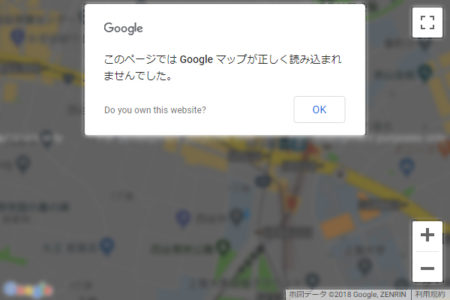
例えばWebサイトに埋め込まれているGoogleMAPにエラーが起きているサイトです。「Googleマップが正しく読み込まれませんでした」←というエラーです。
これはGoogleAPIキーというのが関係してきます。

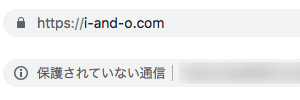
他にもご使用のブラウザのURLの横に「保護されていない通信」と表示されているサイトを見かけませんか?
これはWebサイトのURLの頭を「http」ではなく「https」にすることで解決します。
httpsとはHTTP over SSL/TLSの略で、簡単に言えばhttpにセキュリティ機能を追加したもので、Webページとの通信を暗号化したものです。

あとはやはりレスポンシブ対応でしょうか、スマートフォンやタブレットへの対応です。
エラーではないのですが、やはりスマートフォンの普及率を考えると対処しないわけにはいきません。
googleはすでに「モバイルファーストインデックス」(PC版はなくスマホ版ページを重視するぞ〜みたいなこと)を推奨していますのでやはり必須条件です。
とまあ横文字だらけで自分も口が開きっぱなしなのですが、精一杯対処のご相談に乗りますので、もし管理されているサイトが何らかのエラー表示をされているなら、お気軽にお問い合わせください。